Bạn đang xem bài viết Webhook là gì? Tổng hợp những kiến thức cơ bản về webhook tại Thcslytutrongst.edu.vn bạn có thể truy cập nhanh thông tin cần thiết tại phần mục lục bài viết phía dưới.
Webhook là một khái niệm quan trọng trong lĩnh vực phát triển ứng dụng web và APIs. Nó đóng vai trò quan trọng trong việc kết nối và gửi thông tin giữa các ứng dụng và hệ thống khác nhau.
Khi xây dựng một ứng dụng web hoặc API, thông thường chúng ta cần có cách để đồng bộ dữ liệu hoặc trạng thái giữa các hệ thống. Thông thường, chúng ta sử dụng các phương pháp truyền thống như polling (đánh giá định kỳ) hoặc sử dụng API để kiểm tra thay đổi.
Tuy nhiên, việc đánh giá định kỳ hoặc tiếp tục gửi yêu cầu API có thể chiếm nhiều tài nguyên và không hiệu quả. Đây là lúc webhook trở thành một giải pháp hữu ích.
Webhook là một cơ chế cho phép ứng dụng hoặc hệ thống gửi thông báo tự động tới một URL (được gọi là endpoint) mỗi khi có sự kiện xảy ra. Thông báo này thường chứa dữ liệu mới nhất hoặc thông tin về sự thay đổi trong hệ thống.
Sự kết hợp giữa webhook và endpoint HTTP cho phép hai hệ thống tương tác với nhau một cách tự động và thời gian thực. Endpoint có thể là một URL trỏ tới một ứng dụng web hoặc API và chịu trách nhiệm xử lý thông báo và cập nhật dữ liệu.
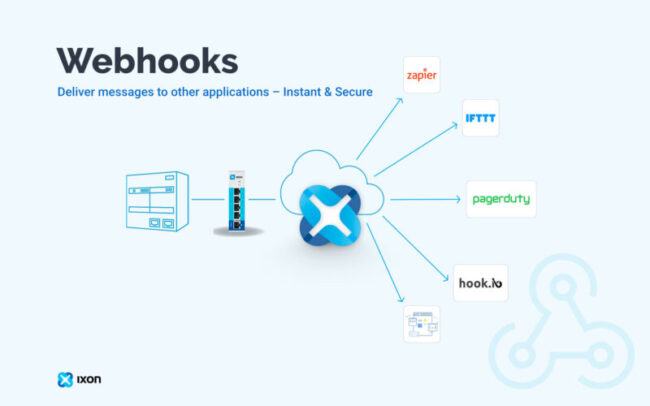
Webhook có nhiều ứng dụng thực tiễn, bao gồm cập nhật dữ liệu realtime, thông báo sự kiện, tự động hoá quá trình làm việc và tích hợp ứng dụng.
Trước khi tận dụng webhook, cần hiểu các khái niệm cơ bản như HTTP request, response, GET và POST methods, nguyên tắc hoạt động của API. Hiểu rõ các khái niệm này sẽ giúp chúng ta áp dụng webhook một cách hiệu quả trong việc phát triển các ứng dụng web và APIs.
Hiện tại nhiều lập trình viên sử dụng webhook để ứng dụng trong event (sự kiện)? Vậy webhook là gì? Khi nào nên sử dụng webhook? Cùng Chúng Tôi tìm hiểu về webhook rõ hơn trong bài viết dưới đây sẽ cung cấp thông tin đầy đủ và chi tiết để nắm được các khái niệm, ví dụ về webhook dễ dàng hơn.
Webhook là gì?
Webhook là gì?
Webhook là một công nghệ tiện dụng trong việc triển khai các phản ứng sự kiện (event) trên website của bạn. Webhook cung cấp một giải pháp giúp ứng dụng server-side thông báo cho ứng dụng phía client-side khi có sự kiện phát sinh đã xảy ra trên máy chủ (event reaction).
Cũng chính vì vậy, ứng dụng client-side sẽ không cần phải liên tục hỏi hoặc check với ứng dụng server-side.

Ví dụ webhook là gì?
Ví dụ như khi bạn tạo mới một đơn hàng, khách hàng; webhook sẽ giúp các hệ thống khác có thể chủ động lấy thông tin từ CRM khi có dữ liệu phát sinh.
Một ví dụ khác: Bạn đã sử dụng API để tạo một ứng dụng theo dõi thời điểm khách hàng đến nhà hàng của bạn. Nhờ nó mà bạn có thể chào hỏi khách hàng bằng đúng tên của họ và cung cấp đồ uống miễn phí khi họ nhận bàn nếu bạn muốn.
Khi nào nên sử dụng webhook?
Sử dụng webhook khi ứng dụng phía khách hàng phải liên tục thăm dò ứng dụng phía máy chủ để kiểm tra các sự kiện mới. Ứng dụng phía máy chủ sẽ gọi ứng dụng phía khách hàng (bằng cách gọi URL webhook từ khách hàng cung cấp) bất cứ khi nào phía máy chủ có thông tin nào mới để báo cáo cho khách hàng.

Đôi lúc webhook cũng được gọi là Reverse APIs vì trước đó bạn phải thiết kế API cho webhook sử dụng. Webhook sẽ gửi một HTTP request đến ứng dụng của bạn (thường bằng POST) và bạn sẽ xử lý vấn đề như thế nào.
Các chức năng được hỗ trợ của webhook là gì?
Hiện nay thì có 4 chức năng được hỗ trợ của webhook mà bạn cần biết là:
- Thêm mới khách hàng
- Thêm mới đơn hàng
- Thêm mới sản phẩm
- Duyệt đơn hàng
Webhook là cuộc gọi lại do người dùng định nghĩa thực hiện bằng HTTP. Webhook thường được kích hoạt bởi một số sự kiện, chẳng hạn như là đẩy mã vào kho lưu trữ hoặc bình luận được đăng lên blog.
Khi sự kiện đó xảy ra, trang nguồn sẽ tạo một yêu cầu HTTP tới URL được định cấu hình cho webhook. Người dùng có thể định cấu hình chúng để gây ra các sự kiện trên một trang web để gọi hành vi trên một trang web khác.

Lưu ý khi tạo người tiêu dùng webhook
Các bạn lưu ý 2 điều khi tạo người tiêu dùng webhook:
Webhook cung cấp dữ liệu cho ứng dụng của bạn và có thể ngừng quan tâm sau khi yêu cầu
Nó có nghĩa là nếu ứng dụng của bạn bị lỗi thì dữ liệu có thể bị mất. Nhiều webhook sẽ chú ý đến phản hồi và gửi lại yêu cầu nếu ứng dụng bị lỗi.
Trường hợp khác là ứng dụng của bạn xử lý yêu cầu mà vẫn bị lỗi thì có thể dữ liệu bị trùng lặp trong ứng dụng của bạn. Do vậy bạn nên cần hiểu cách nhà cung cấp webhook của bạn xử lý các phản hồi để bạn có thể chuẩn bị cho trường hợp lỗi xảy ra trong ứng dụng.
Webhook có thể thực hiện rất nhiều yêu cầu
Nếu như nhà cung cấp có nhiều sự kiện, nhiều yêu cầu liên tục gửi đến khách hàng có thể dẫn đến DDoSing.
Qua bài viết trên chắc hẳn các bạn biết webhook là gì rồi đúng không? Các lập trình viên đã ứng dụng vào cập nhật các event (sự kiện) trong thời gian thực cho phép website tự động thông báo và gửi dữ liệu tự động từ một event nào đó trên website. Chẳng hạn như form đăng kí từ khách hàng, mua hàng, comment hay gửi mail hỗ trợ.
Qua bài viết trên chăc hẳn các bạn đã hiểu được webhoook là gì rồi đúng không? Vậy bạn nào đã dùng qua webhook rồi thì cho Chúng Tôi một ít review trong phần comment nhé!
Webhook là một khái niệm quan trọng trong lĩnh vực phát triển ứng dụng web và dịch vụ API. Qua bài viết trên, chúng ta đã tổng hợp và nắm được những kiến thức cơ bản về webhook.
Webhook là một cơ chế cho phép các ứng dụng hoặc dịch vụ gửi thông tin tự động đến các ứng dụng hoặc dịch vụ khác qua HTTP. Thay vì phải kiểm tra liên tục để lấy thông tin mới, ứng dụng có thể đăng ký webhook và chờ đến khi có thông tin mới để xử lý.
Để sử dụng webhook, chúng ta cần có hai phía: phía gửi thông tin (sender) và phía nhận thông tin (receiver). Phía gửi thông tin sẽ gửi request HTTP chứa thông tin cần gửi đi, trong khi phía nhận thông tin sẽ đặt một endpoint để nhận các request này.
Các bước cơ bản để sử dụng webhook là: đăng ký webhook với ứng dụng hoặc dịch vụ muốn nhận thông tin, tạo endpoint để nhận thông tin, xác thực và xử lý thông tin nhận được.
Thông qua webhook, chúng ta có thể giảm đáng kể việc polling (kiểm tra liên tục) và tối ưu hóa việc nhận thông tin, giúp tăng hiệu suất và giảm tải cho các ứng dụng và dịch vụ.
Ngoài ra, webhook cũng được sử dụng rộng rãi trong các công nghệ công nghiệp 4.0 như Internet of Things (IoT) và các hệ thống tự động hoá. Với webhook, các thiết bị hoặc hệ thống có thể trao đổi thông tin một cách linh hoạt và tự động.
Tổng kết lại, webhook là một cơ chế quan trọng trong phát triển ứng dụng web và dịch vụ API, giúp tối ưu hóa việc trao đổi thông tin giữa các ứng dụng và dịch vụ. Hiểu được kiến thức cơ bản về webhook là một bước quan trọng để nắm vững các khái niệm và công nghệ liên quan, từ đó áp dụng và phát triển ứng dụng một cách hiệu quả và chuyên nghiệp.
Cảm ơn bạn đã xem bài viết Webhook là gì? Tổng hợp những kiến thức cơ bản về webhook tại Thcslytutrongst.edu.vn bạn có thể bình luận, xem thêm các bài viết liên quan ở phía dưới và mong rằng sẽ giúp ích cho bạn những thông tin thú vị.
Từ Khoá Liên Quan:
1. Webhook là gì?
2. Cách hoạt động của webhook
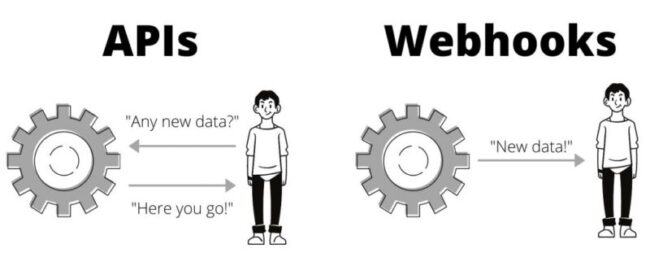
3. Sự khác biệt giữa webhook và API
4. Các tình huống sử dụng webhook trong phát triển web
5. Lợi ích của việc sử dụng webhook
6. Cách cài đặt webhook trên các nền tảng khác nhau
7. Cách gửi và nhận thông báo từ webhook
8. Webhook và tính bảo mật
9. Webhook và quy trình xác thực dữ liệu
10. Tích hợp webhook với các dịch vụ bên thứ ba
11. Webhook và tích hợp với ứng dụng di động
12. Tối ưu hóa hiệu suất của webhook
13. Webhook và việc tự động hóa quy trình
14. Định dạng và kiểu dữ liệu của webhook
15. Các ví dụ thực tế sử dụng webhook trong các project web.


