Bạn đang xem bài viết Cách chèn khoảng trống hay dấu cách trong HTML tại Thcslytutrongst.edu.vn bạn có thể truy cập nhanh thông tin cần thiết tại phần mục lục bài viết phía dưới.
Trong soạn thảo văn bản word khi cần có khoảng trắng chỉ cần dùng dấu cách, trong html bạn không thể dùng phím dấu cách để thay thế cho khoảng trắng. Qua hướng dẫn này bạn sẽ biết cách chèn khoảng trắng trong Html, kiến thức ở bản dành cho những người mới.
Cách chèn khoảng trống trong html
Trình duyệt trong soạn thảo sẽ loại bỏ dấu cách thừa khi soạn thảo html, nếu muốn sử dụng nhiều dấu cách cạnh nhau nên dùng các dấu cách dạng ký tự trong html đó là:   hoặc mã số:  . Thông thường sẽ dùng dấu cách ở dạng số.
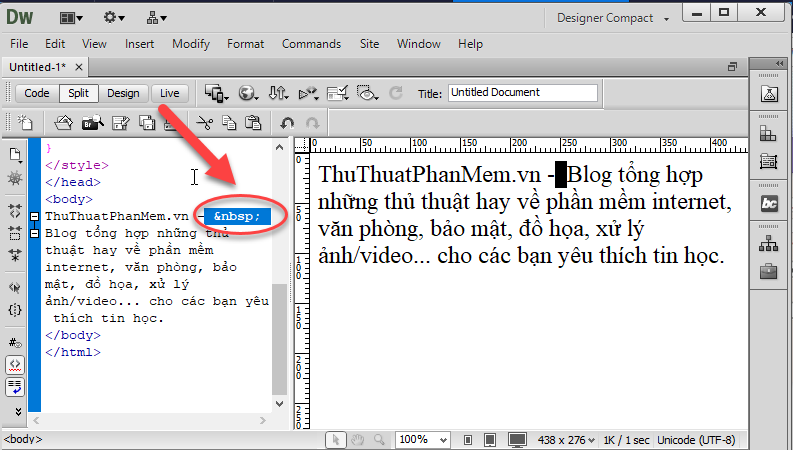
– Dùng 1 dấu cách tạo khoảng trống giữa các từ:


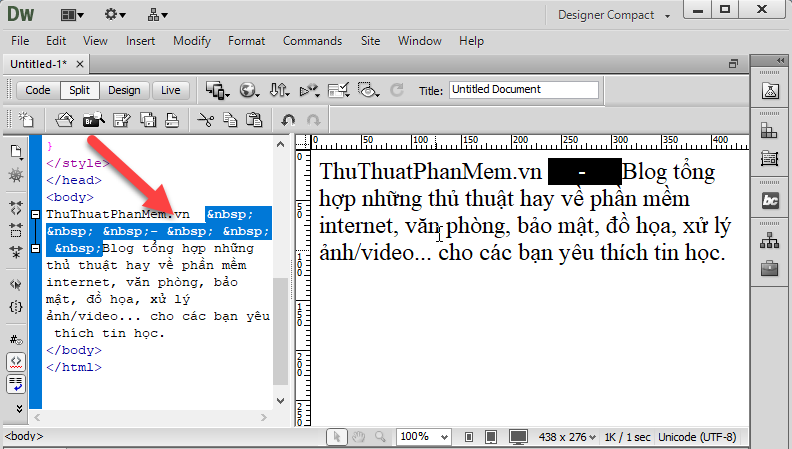
– Dùng 5 khoảng trống để làm 5 kí tự dấu cách


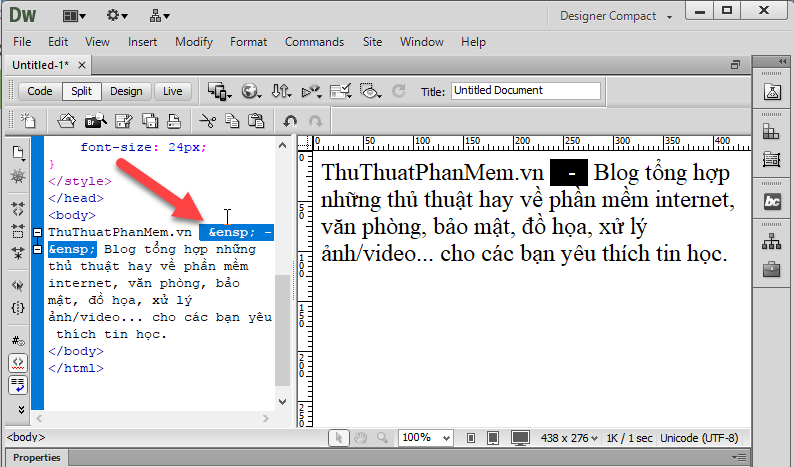
Dùng liên tiếp 5 dấu cách nhiều khi khiến quá dài và rắc rối, bạn cũng có thể sử dụng cách này để dùng các ký tự ngắn ngọn để thay thế. Khi dùng ý nghĩa 2 lần dấu cách.


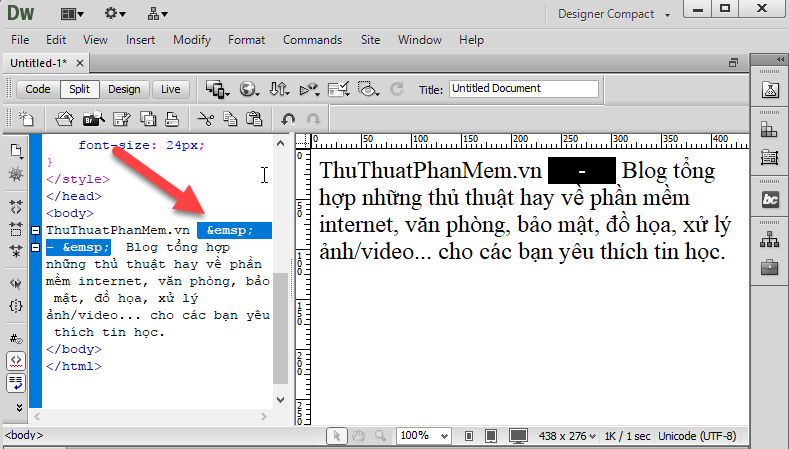
Với dạng ký tự ý nghĩa độ rộng gấp 4 lần dấu cách thông thường.


Để tạo khoảng trống đầu dòng người viết code có thể dùng thêm thẻ padding-left.
Với một số cách tạo khoảng trống trong html như trên bạn có thể tạo các khoảng trống dễ dàng, rút gọn các khoảng trống quá dài trong html để tạo tính thẩm mỹ và tiện dụng khi sử dụng ngôn ngữ html. Chúc các bạn thực hiện thành công các hướng dẫn.
Cảm ơn bạn đã xem bài viết Cách chèn khoảng trống hay dấu cách trong HTML tại Thcslytutrongst.edu.vn bạn có thể bình luận, xem thêm các bài viết liên quan ở phía dưới và mong rằng sẽ giúp ích cho bạn những thông tin thú vị.